Writing and coding with the macOS Accessibility Keyboard
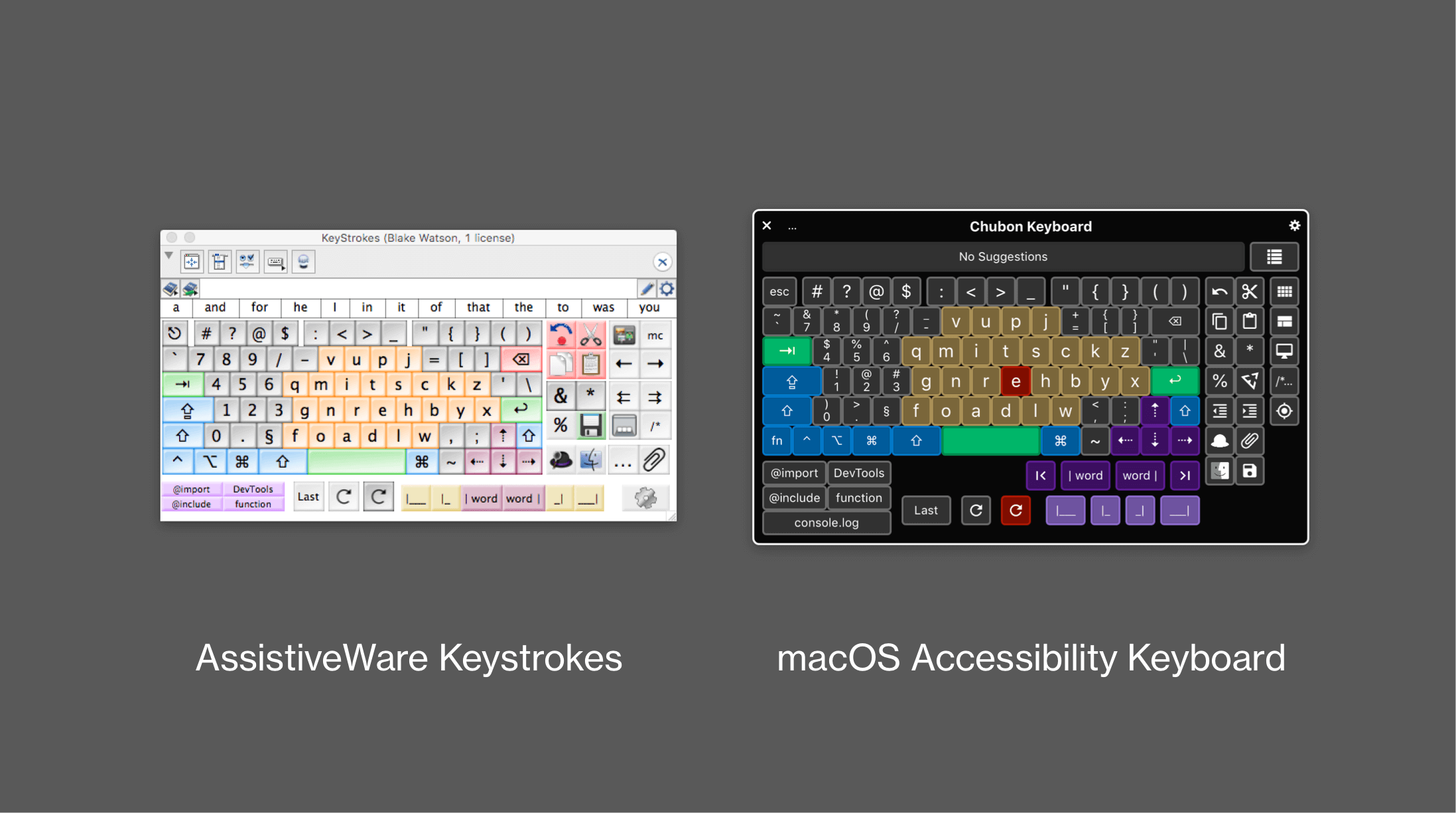
For years, macOS lacked a proper on-screen keyboard. The built-in Keyboard Viewer provided little relief. Many disabled macOS users turned to a third-party option, a $300 piece of software called AssistiveWare KeyStrokes. Despite its cost, it served me well for years. But the app was old and development had essentially ceased. Fortunately, in September 2017, Apple shipped a utility in macOS High Sierra called Accessibility Keyboard.

On-screen keyboard basics
For many users who are unable to type on a physical keyboard, on-screen keyboards (OSKs) are a necessity. As with any app, the nuanced details matter. At a bare minimum, though, an OSK must have the following features to be useable:
- A QUERTY layout with access to all keys
- Sticky modifier keys that stay held on click
But for proper, productive use, an OSK needs more:
- Customizable key layout
- Word prediction
- Custom keys for text macros
- Resizable window
- Configurable window transparency
The macOS Accessibility Keyboard has all this and more.
Accessibility Keyboard customization
The most important feature to me is the ability to customize the keyboard layout. I’m a diehard fan of the Chubon layout, developed by Dr. Robert Chubon years after he was paralyzed in a childhood accident. It places common keys in the center of the keyboard, offering a target-based approach with the letter “E” in the center.
Accessibility Keyboard ships with a panel editor that allows you to design complex, powerful keyboards. Keys can simulate keystrokes, enter text strings, and even run AppleScripts. You can set text labels on keys or use images instead. And you aren’t limited to one layout. Accessibility Keyboard holds multiple panels and provides a mechanism for switching between them.
Overall, it does a fantastic job at replacing my beloved KeyStrokes. It has a few glitches here and there, and seems to need a good amount of RAM, but it’s good quality for being a version 1—and Apple is actively developing it.
Using Accessibility Keyboard for web development

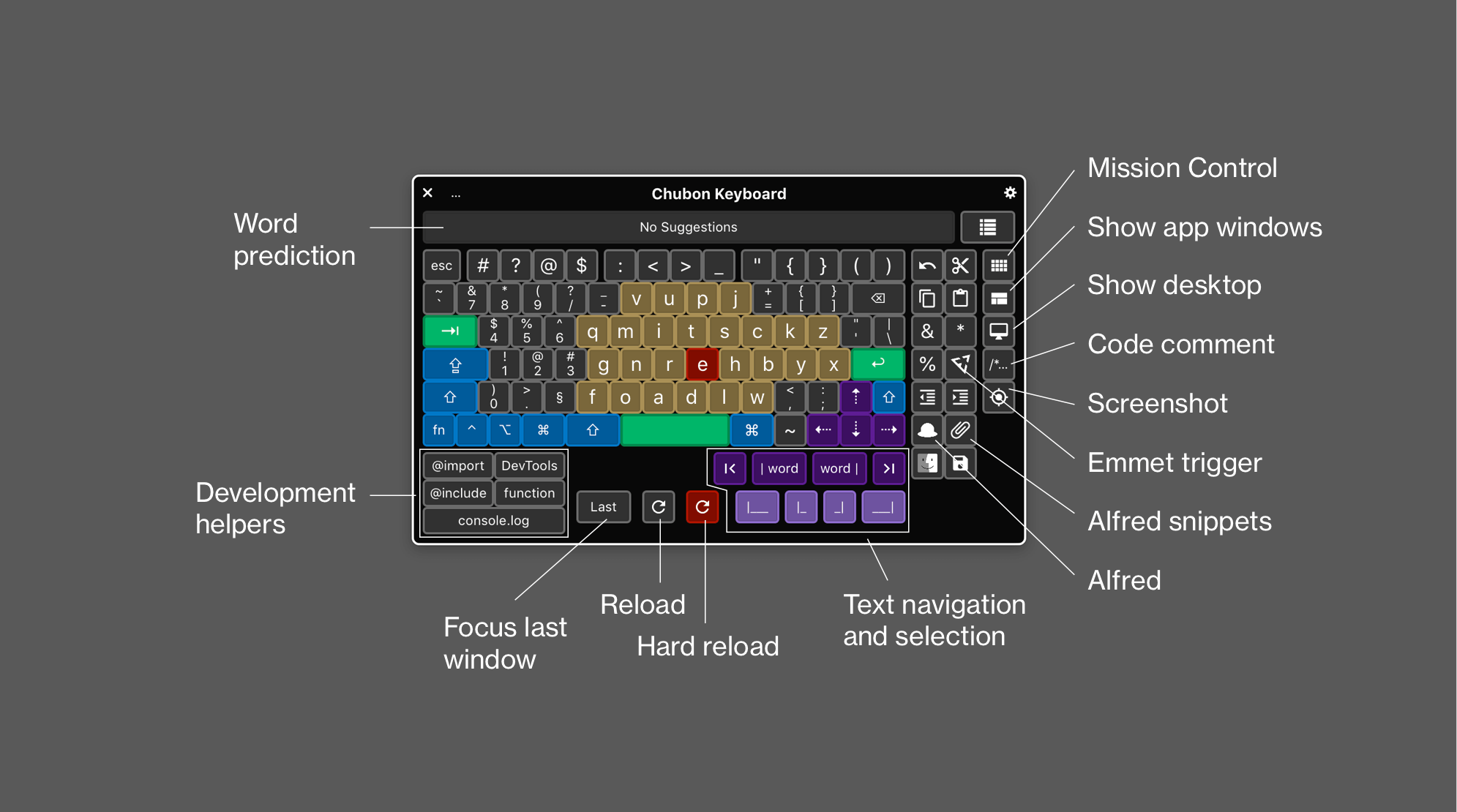
I use a heavily customized version of Accessibility Keyboard that’s optimized for writing code. It includes single-click access (no Shift required) to all the punctuation and special characters required in programming syntaxes. Moving around in text can be tedious with a mouse or arrow keys alone. To help with that, I added keys for moving the text cursor by word, jumping to the beginning and end of lines, and selecting text by character or word.
To aid in coding, I added some common strings (I also take advantage of my code editor’s snippets feature) as well as shortcuts for indenting and commenting code. Since I’m a web developer, I do a lot of browser refreshing.[1] The Last key helps me quickly switch between my editor and browser,[2] where I can then use the reload or hard reload keys.
As general productivity helpers, I have keys for summoning Alfred, my app launcher of choice, and invoking macOS utilities like Mission Control and the screenshot tool.
Get my layout
You can download my layout here. You will also need to download the accompanying AppleScript as it doesn’t seem to carry over properly. In fact, you will need to open the panel editor and re-assign the AppleScript to the Last key.
Email me if you have any questions or comments about this layout. And if you have one of your own, please share!
