The joys of home-cooked apps
Update: I gave a talk about this at MagnoliaJS 2023.
Home-cooked apps are the kind you make for yourself that solve your own problems. Much like a home-cooked meal, they can be shared with friends or family. They don’t have ROI, KPIs, or sales funnels. They don’t scale. They don’t have to.
I’ve been making these kinds of apps for myself for years but I didn’t have a term for them or even a context for thinking about them until I read Robin Sloan’s An app can be a home-cooked meal. I was thrilled to read this because it spoke to ideas I held but hadn’t thought about actively—the idea that you can make useful things and they don’t need to be packaged for mass adoption to be successful.
I love solving my own specific problems in the specific ways I want without concern for how other people would want to solve their similar problems. Now, that’s not to say you should never generalize a solution to make it more useful for more people. I’m just saying you don’t have to. Not every idea needs to be a product or a package.
I think back to my late grandfather who would often take to his shop to make custom things for himself and his family—a cabinet for his wife, toys for the grandkids, and even a bespoke wheelchair lock down system custom made for my specific van and wheelchair. As a kid I was impressed with his craftsmanship. I would go on to learn that having a disability often means coming up with creative solutions to your problems. And so the idea of building things for yourself was ingrained in me from a young age.
In this article I will:
- Discuss why you should make your own home-cooked apps
- Give you a little recipe to help you get started
- Show you some of my home-cooked apps
Why would I want to make my own home-cooked apps?
There are several good reasons.
- You can make exactly what you want. No settling for or compromising with what other apps offer.
- If you build with the idea that you are only serving yourself or a few people, you can skip over many of the challenging problems of software development: compatibility, extensibility, standards, best practices, scaling, etc.
- You can control your data. You don’t have to worry about a big company tracking everything you do.
- It’s fun. Building what you want and then using it is a rewarding experience. This is one of the things that got me into web development in the first place.
How to build a home-cooked app
This is just a little recipe to get you started. There is really no right or wrong way to go about it. If it works for you, then do it.
- The what. Think of a problem of yours that you could solve. For example, some tedious work that you wish you had an app for but don’t. Or something you and your friends would like to use that isn’t readily available. It could be something a popular app does but in a way that is much simpler and straightforward.
- The what, exactly. Decide what, exactly, you want to build. Give yourself some rough requirements. Make a list. If it has UI, do little napkin sketch.
- The how. Determine the easiest way to get to your goal. No need to over-complicate things—unless you enjoy that sort of thing! Main thing is to solve your problem, not some abstract user’s problem.
- The how, part 2. Use whatever technology you want. I don’t care if it’s new and shiny or old and boring. Use jQuery if you want. Or no JavaScript at all. This thing you’re building just needs to work for you so feel free to adopt whatever technical debt you want.
- Build it. Even if it’s a larger project, just make small progress toward it. Check out these tips for finishing side projects.
Start - a new tab page
Okay I’m going to start (heh) the tour of examples by breaking one of my own rules. I made this new tab page[1] for myself but ended up packaging it up for other people to use. It ultimately became my main side project, A Fine Start.
The idea here was to have a single HTML file as a new tab page that would allow you to add and organize text links directly on the page. I realize this might seem trivial compared to all the fancy frontend apps out their but at the time I was manually editing HTML to add links and Start was one of my first experiences with local storage.
I made it for me and, as it happened, others liked it too. That’s cool, but it’s not required!
My DIY Pinboard replacement
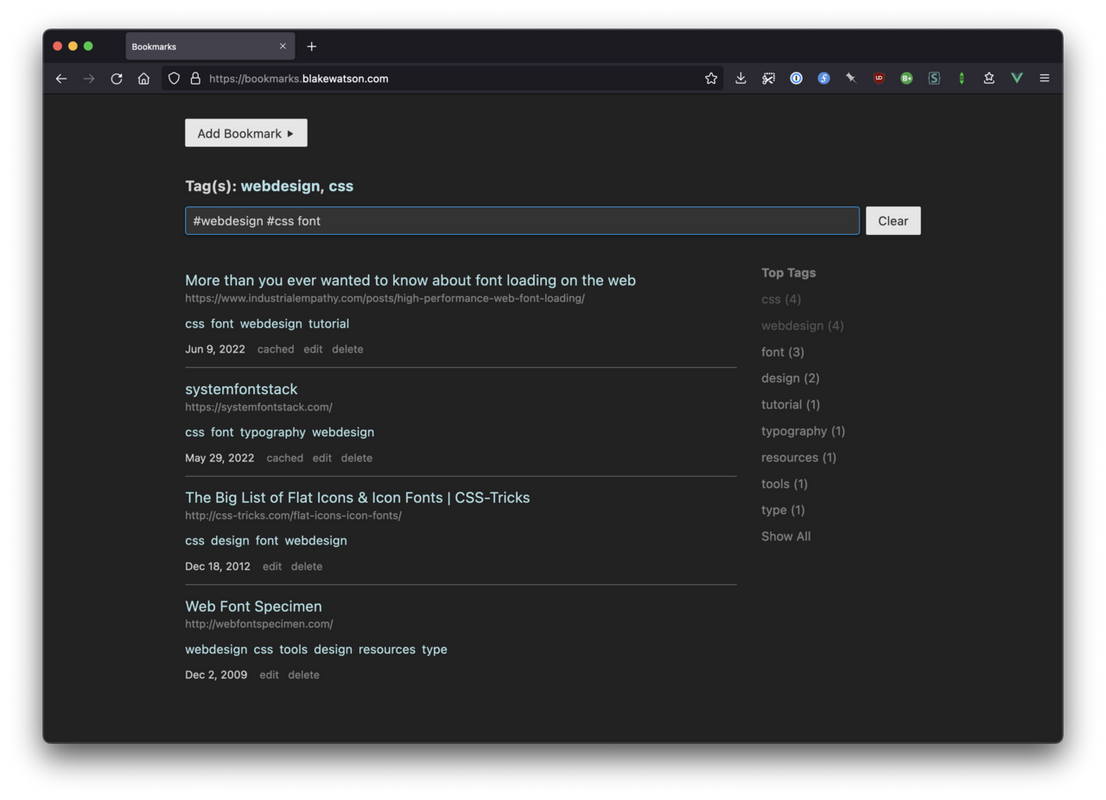
I’ve been a long time user of Pinboard, the popular bookmarking app, but I noticed my archival account—a feature of Pinboard that caches a snapshot of URLs you save—was often failing to capture pages. And I also felt the searching and browsing experience wasn’t great for me.
My solution to this was a Node-backed JavaScript app that saves URLs along with metadata like descriptions and tags. It automatically sends the URL to Wayback Machine and saves the resulting cached URL along with the rest of the bookmark metadata.

I open sourced this app with instructions for setting it up but with the caveat that I designed this for me and didn’t take other users into account.
Groceries
Here’s a fun one that was made for family. My brother and I have SMA and live at home with our mother. We needed a way to have a shared grocery list. There are numerous existing apps for list sharing but they all have cruft that a non-tech-savvy user (ie, my mom) would find confusing.
So my brother and I teamed up to build a home screen web app that Mom could use on her phone and that we could use on the web (because mobile devices are difficult for us to handle).

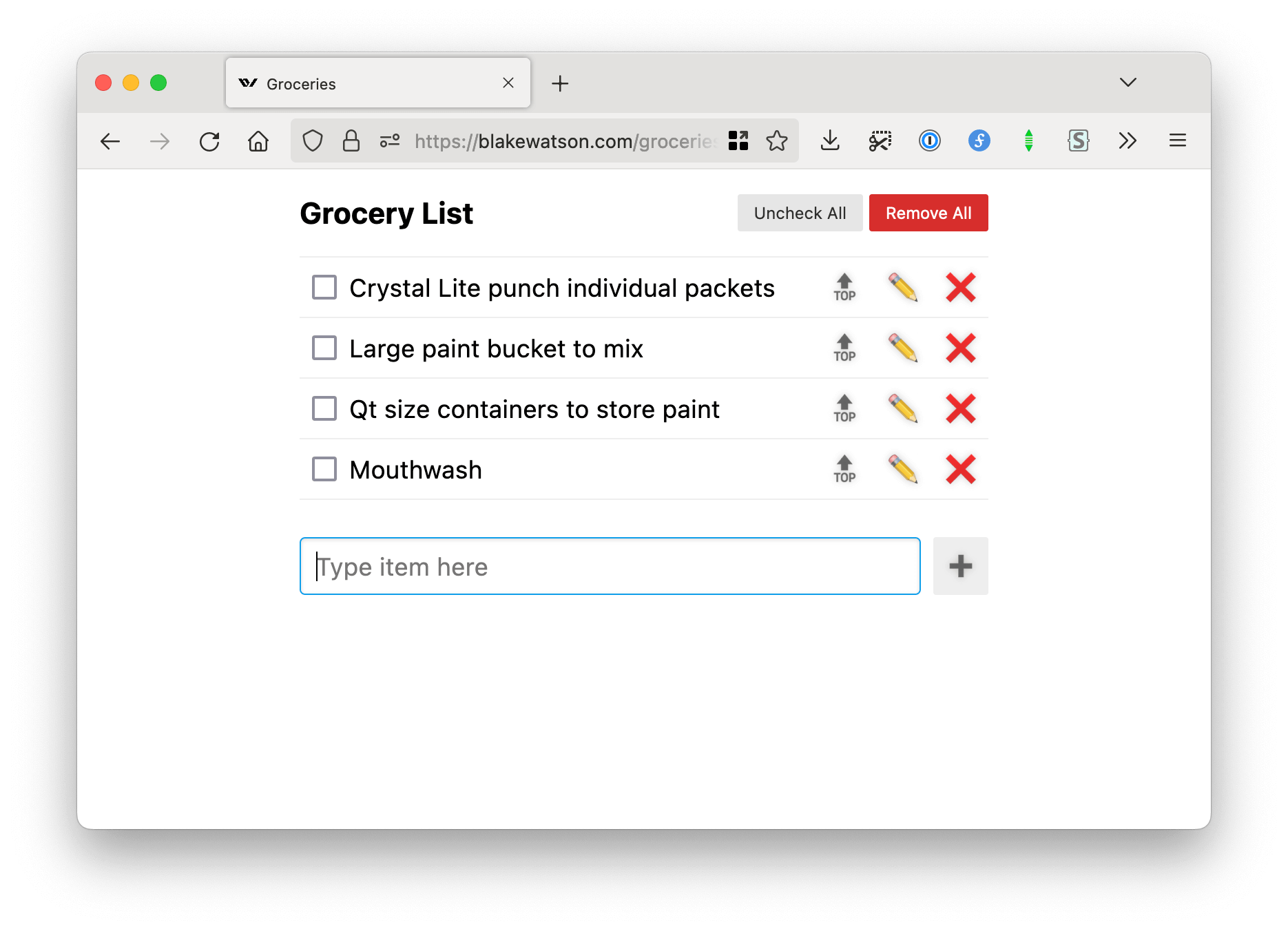
The design is as dead simple as possible, using large emoji buttons for basic actions. You can add things, check them off, edit them, or delete them. Even drag-and-drop sort was too much UI complication, we decided, so the app offers minimal sorting functionality by way of a move-to-top button.
The best part is the list is synced (via an admittedly hacky system) so that any of us can add things to the list.
There’s not even a concept of multiple lists. That would introduce more UI. Instead, the same list is reused. There’s a button that unchecks everything and one that deletes everything.
That’s it. That’s the app. It’s silly, really, but works great for us.
The time I accidentally created a domain-specific language
My brother and I have a team of caregivers that work various day and night shifts. At the end of the pay period they need to turn in detailed timesheets. Sometimes these timesheets are difficult and error-prone.
I wanted a way to keep my own records and also help my caregivers complete the timesheets accurately. After being annoyed with keeping records in a spreadsheet, I decided to create a plain text syntax. It works like this:
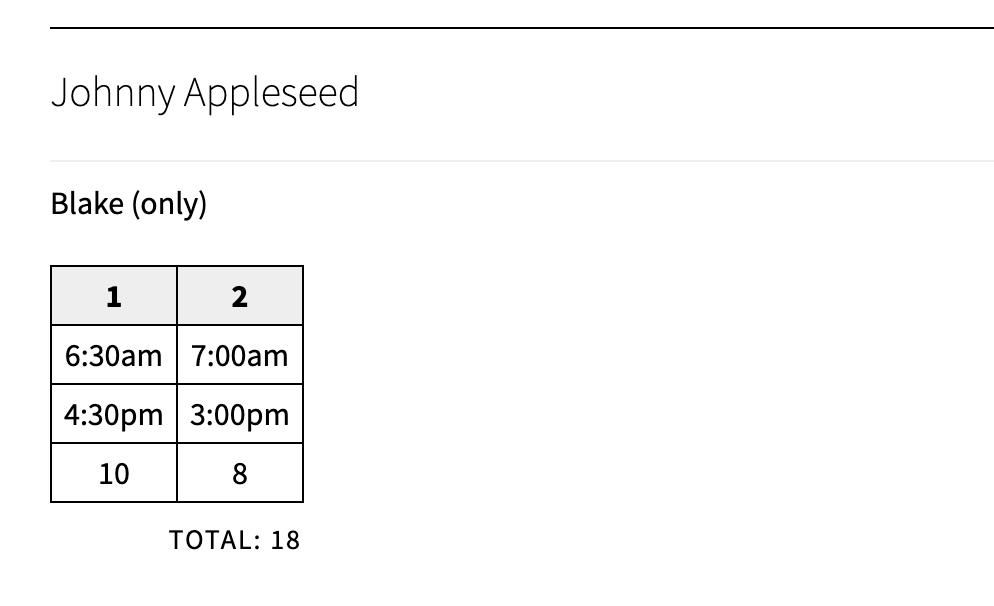
1# This is a comment. It is ignored. 2 3# Each entry is two lines. First line has the date and which 4# shift was worked. The second line is the name of the caregiver. 5# The month and year are in the title of the document so not 6# specified in the entry. 7 81 Day 9Johnny Appleseed10111-2 Night12Jane Doe1314# The following indicates a non-standard in/out time.15162 Day (7:00am-3:00pm)17Johnny Appleseed1819# The asterisk means my bother and I were together the whole20# shift, meaning the caregiver will complete a timesheet21# for each of us.22232-3 Night *24Jane DoeI wrote a little frontend tool that can process this syntax and spit out a table of dates and times to print out that caregivers can reference when they are working on their timesheets. Here’s an example printout, albeit with less entries than normal. It’s made to match the way the timesheets are laid out, which are kind of awkwardly designed.

It works by convention. I have a normal day shift and night shift, so most of the time there’s no need to specify the start and end times. But I can always override the times by specifying them in parentheses.
To speed up the record keeping process even further, I set up a little TextExpander form that lets me type the date then choose the caregiver from a dropdown. This lets me quickly output the above syntax with minimal typing—something that’s difficult for me to do.
I didn’t know it at the time, but this kind of thing has a name—domain-specific language. What I created was essentially a human-readable computer language designed for tracking caregiver hours. My frontend tool is the compiler, which produces the final output—HTML tables I can print. I store all of my records in my note-taking app of choice as source code.
I’m sure I would do it much differently now, but even with my limited knowledge at the time[2] I was able to process the above syntax using JavaScript. I’m not doing anything fancy, just splitting it apart into strings and reading it piece-by-piece.
Go cook up your own apps
These apps were made for me so I’m not expecting you to think, “Oh I could use that.” But I am expecting you to think about how you could address some of your own specific problems. Most of these apps took me a weekend or two. When you strip an app down to its essentials and the only requirements are yours, you have the freedom to hack things together however you see fit. I think the time investment on these projects was totally worth it. The last example, in particular, has saved me probably days of time helping caregivers with timesheets.
Hopefully this has you thinking of how to tackle a problem of your own or make a fun thing just for friends or family. Home-cooked apps are fun, useful, and a breath of fresh air.
Start is no longer maintained but if you like what it’s doing, check out A Fine Start. ↩︎
