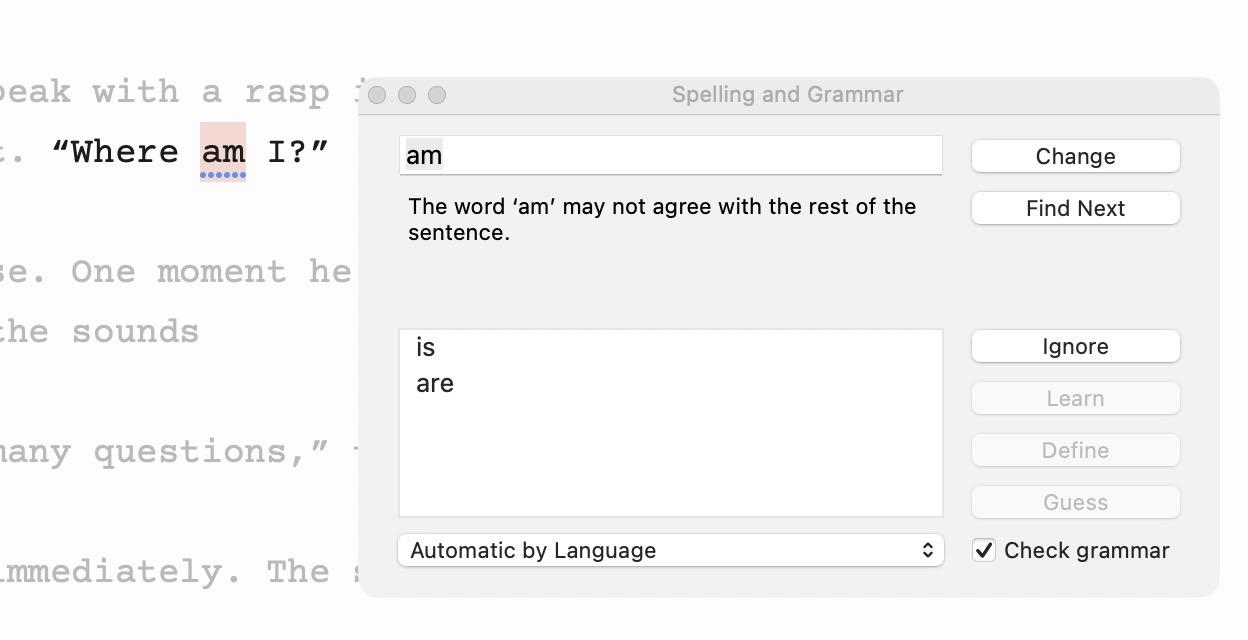
Has anyone noticed macOS suggesting incorrect grammar?

*Bernie voice* I am once again asking if anyone has a recommendation for a quality **light** VS Code theme.
Time flies when you're harvesting XP. #dnd
I spoke at MagnoliaConf 2025 in Jackson, Mississippi about how I'm sick of front-end build tools. My talk is now available on YouTube!
Hi my name is Blake and I often change my coding font when I get bored and want to procrastinate.
*Hi Blake*
I’m using Gintronic atm and I’m kind of into it. It’s a bit spaced out more than most monospaced fonts (which was weird at first), and I love how the capitals feel like small caps. It also has a distinctive curly bracket style which I like in fonts meant for coding.
ATTN omglolers: If you’re writing this November and want a web-based editor, check out my app, https://write.omg.lol
But also, I believe everything I read if it's in a serif font. They can't put it on the internet in a serif font if it isn't true.
https://social.lol/@bw/115464318258817542
Whenever I see any social media post that's an image of a quote or a screenshot of tweet or an excerpt from an article, if I'm too lazy to verify it, I just assume it's not real.
I miss being able to handwrite. My muscle weakness has progressed such that I no longer can. But I miss scribbling in notebooks with the timeless Parker Jotter.
You've probably seen this pen before whether you know it or not because it's been in many, many TV shows and movies throughout the decades.
For anyone who read my post about NaNoWriMo, I just wanted to update that the event officially unofficially lives on.
This new version of the event doesn't involve signups and doesn't try to be the sole provider of community and project tracking. You're encouraged to connect with your local and virtual groups wherever you find them and to use whatever apps or services you'd like to track your work.
They will be offering pep talks and blog posts and probably running some virtual sprints which is nice.
I haven't decided if I'm participating (desperately in need of an idea) but if so I will be using https://writingmonth.org/ by @amin and hanging out with a local writing group on Discord.
If you have any plot ideas you aren't using, send them my way. I really miss the Adoption Society forum.
I just gave a conference talk about this. The path of least resistance is to follow instructions to `npm install` things, and to do otherwise is a very intentional choice you have to make these days.
https://blakewatson.com/magnolia2025
https://hachyderm.io/@cssbasics/115447200760851124
How is chefskiss not an emoji yet? And where do I sign up for the riot?
I’m going to miss NaNoWriMo. What a tragic ending to such a whimsical event. https://blakewatson.com/journal/nanowrimo-is-dead-long-live-nanowrimo/
Has anyone compiled a list of all the services that allow you to host a free static website?
I gave a talk at MagnoliaConf in Jackson, MS today about how I am sick of frontend build steps (and what to do instead). I'm probably going to turn it into a three-part blog series. But for now I do have my talk in text form. https://blakewatson.com/magnolia2025

I make this mistake in some of my own side projects, but...
When you are building user registration for a for an online service, take care that you aren't leaking membership information. Like if I try to sign up with an email (or do a password reset) and that email is already taken, don't tell me the email was already taken. Say "If this email address is available, you will get an email with a confirmation link."
That sort of thing.
It's not necessarily a huge security vulnerability, but it protects your users' privacy by not revealing that they've signed up for your service.
So I've been using macOS Tahoe for couple of weeks and my hot take is that I'm kind of into the UI redesign. I'm looking at the Finder window and I'm seeing scroll bars that look nice, that are easily draggable. I'm seeing buttons that look like buttons. Things seem well defined and shaped and I'm kind of into it.
I was kind of sick of completely flat shapes that may or may not be clickable.
Because of my upbringing, I have a deep-seated, reflexive hesitation when using swear words. I’m not offended when others use them. I just can’t use some of them myself without effort.
But sometimes the only part of speech that will do is a strong, fucking expletive.
When I wrote the pitch for my MagnoliaConf talk about skipping out on frontend build tools, I was worried I wouldn't have enough content. Now that I'm in the middle of writing it, I'm realizing I have far, far too much content. I'm gonna have to put some stuff on the chopping block.